
こんにちは、キムゴンです。
非エンジニア向けにグローバルメニューの簡単作成方法をまとめました。
目次
1. グローバルメニュー とは?
グローバルメニュー とはそのサイト内にどのようなコンテンツがあるのかを示しているメニューのことです。
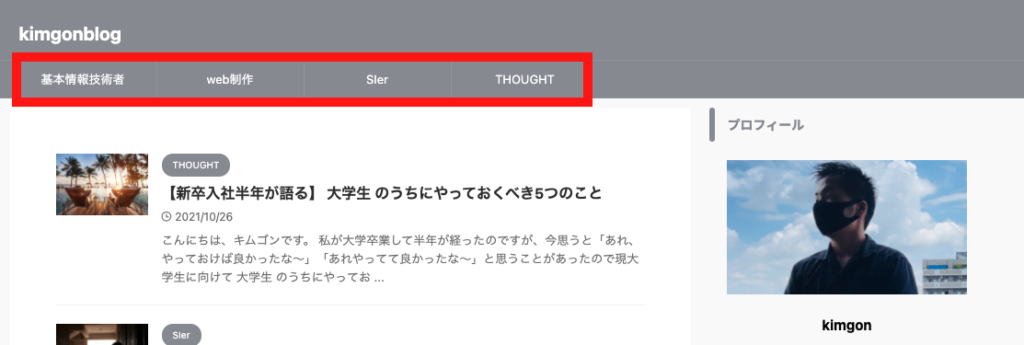
当ブログで表すと下記に当たります。

ブログでは上部に配置している人が多い印象ですがサイドに存在することもあります。
ダウンロードしたテーマを用いた時、 グローバルメニュー が存在しなかったり、意図したものと異なるものが記述していることが多いです。(本記事はAFFINGERを用いたものを例としています)
そのような方のために今回はプログラミング経験がゼロな人でもできる超簡単な設定方法を紹介します。
それでは手順を見ていきましょう。
2. 管理者画面からメニュー画面へのアクセス方法
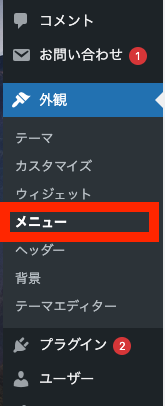
管理者画面から「外観」→「メニュー」にアクセスします。

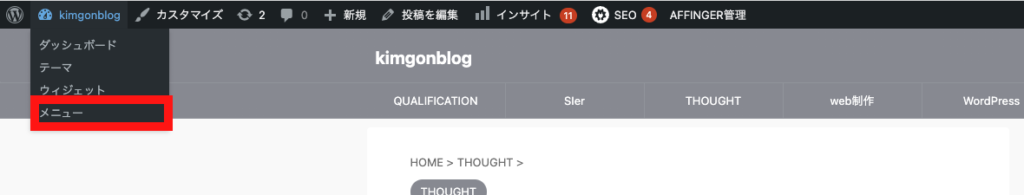
※メニューの開き方2
メニューは以下の方法でも開くことができます。

続いて具体的にメニューを設定する方法を解説します。
3. メニューの作成
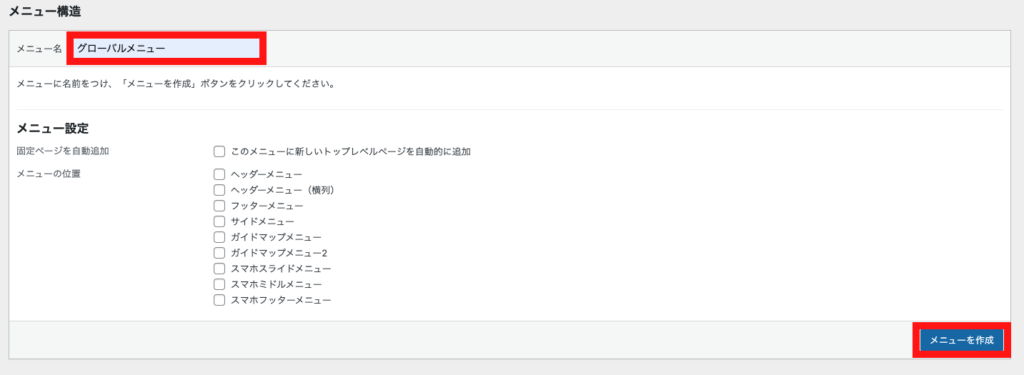
「メニュー」を開くと「メニューの構造」が表示されます。
メニュー名欄に独自のメニュー名を記入し「メニューを作成」ボタンをクリックしましょう。

※「メニュー設定」の内容はテーマよって異なっています。
4. メニューに追加
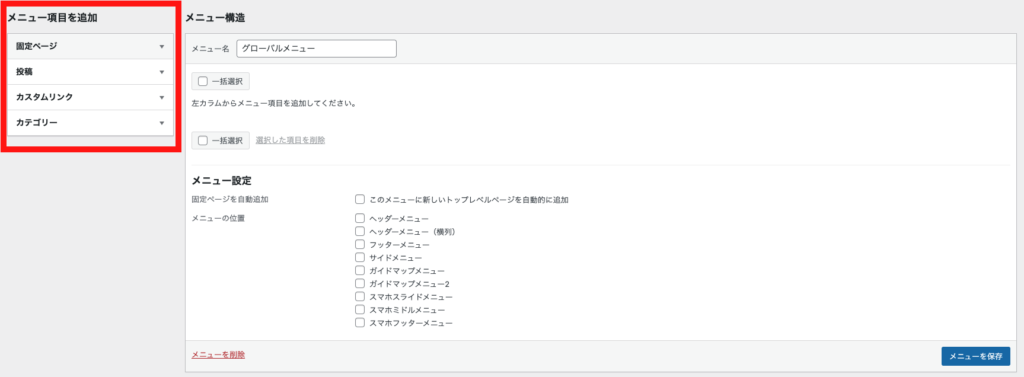
メニューを作成するとこのようになります。

このままでは中身が空っぽの状態なので赤枠の中を操作し、メニューを追加していきます。
赤枠内の項目について順に見ていきます。
4.1 固定ページから追加
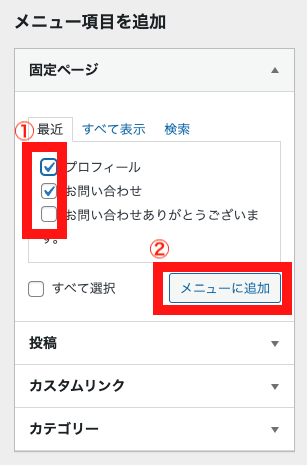
「固定ページ」を選択すると自分が固定ページとして作成したもが表示されます。

私の場合、固定ページとして3点作成しており、①において追加する二点を選択します。
その後②でメニューに追加ボタンを押下します。

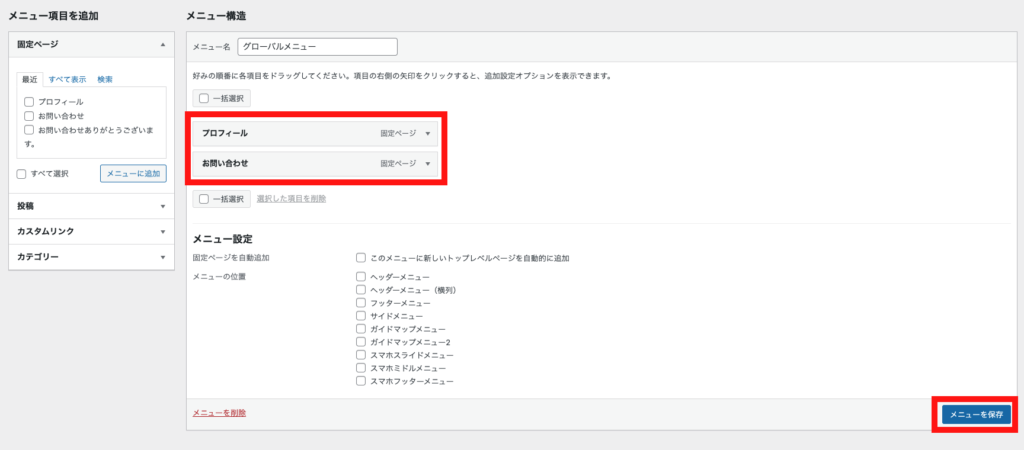
押下後、メニュー構造に正しく追加されていることが確認できます。
確認後、「メニューに保存」をクリックすれば完了です。
※固定ページの閲覧方法
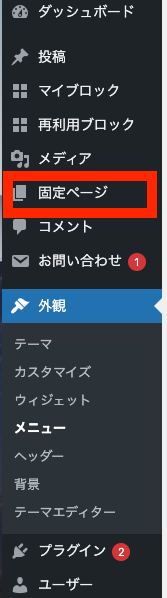
固定ページは管理者画面から選択できます。

4.2 投稿から追加
投稿は自ら投稿した記事が表示されます。
固定ページが投稿記事になったくらいで変化がないため解説を省略します。
4.3 カスタムリンクを追加
カスタムリンクでは自由にリンク先を設定できます。
今までは自分で作成した記事等へのリンクでしたが、今回はURLを直接指定することにより外部へのリンクを可能としています。
もちろん、固定ページや投稿と同じように内部へも飛ぶことが可能です。

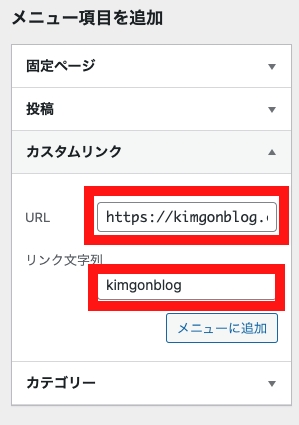
このようにURLとリンク文字列を指定することができます。
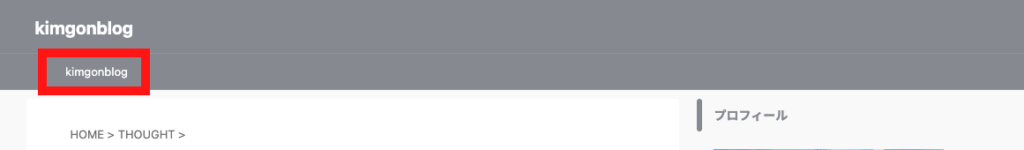
実際に実装すると以下のようになります。

リンク文字列に指定した文字が表示され、ボタンのリンク先が指定したURLとなります。
このようにカスタムリンクを用いることでリンク先と表示文字列を独自に設定することができます。
4.4 カテゴリーを追加
最後はカテゴリーを追加します。
よくブログで見るのはこのカテゴリーによる分類だと思います。
カテゴリーは投稿時またはクイック編集から選択・編集できます。
また、管理者画面の「投稿」→「カテゴリー」で一覧管理されています。
グローバルメニュー への追加は固定ページと同様の手順であるため解説は省きます。
ここまでは追加の方法を解説しましたが次は修正する方法を例を用いて解説します。
5. メニューの編集
追加したメニューを編集したい時があると思います。
5.1 メニューの順番変更

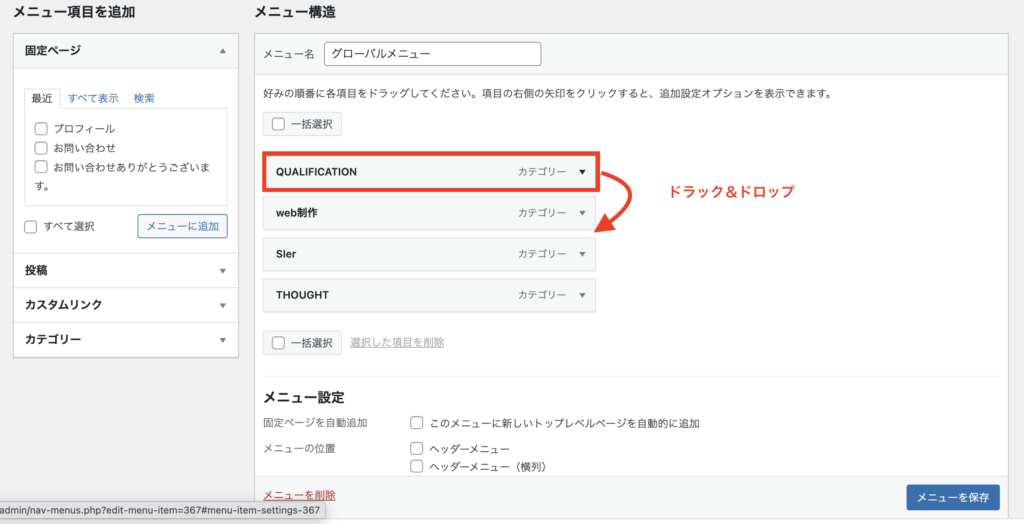
今私ほメニュはQUALIFICATION・SIer・THOUGHT・web制作・WordPressの順に並んでいますが、これのQUALIFICATIONとSIerの順番を変更したいとします。
そのような場合は「外観」→「メニュー」上で、ドラック&ドロップによる位置を変更できます。

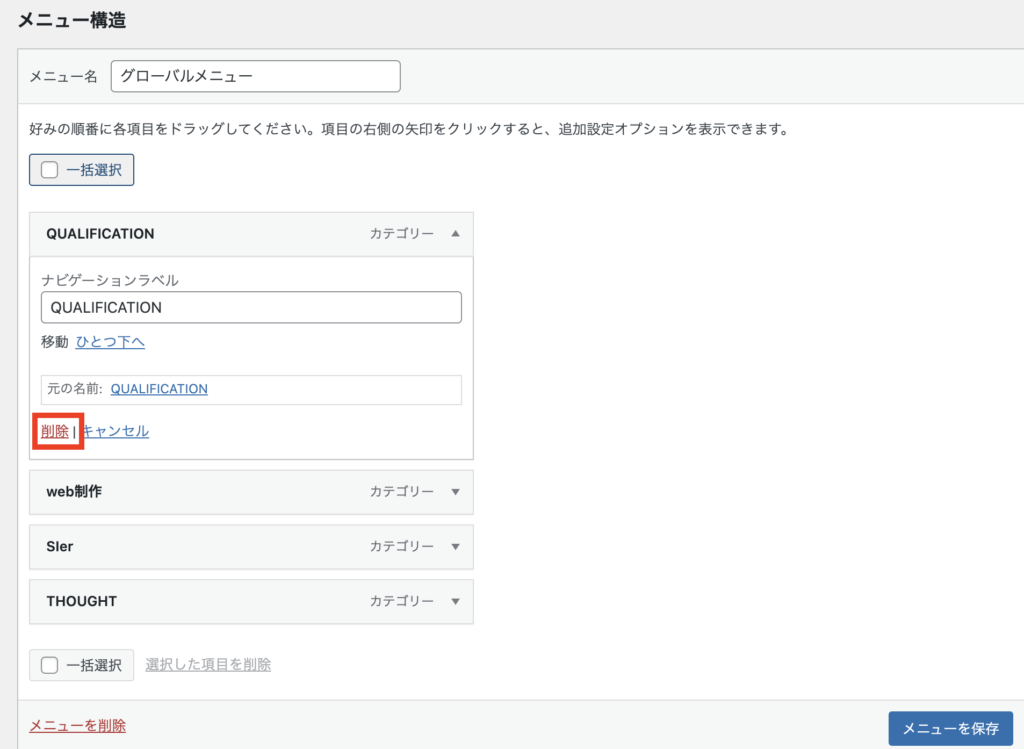
5.2 メニューを削除する方法
メニューを削除したい場合は対象メニューを開き、「削除」ボタンから削除できます。

複数のメニュー項目をまとめて削除した場合は「一括選択」を用いて削除できます。
試してみてください。
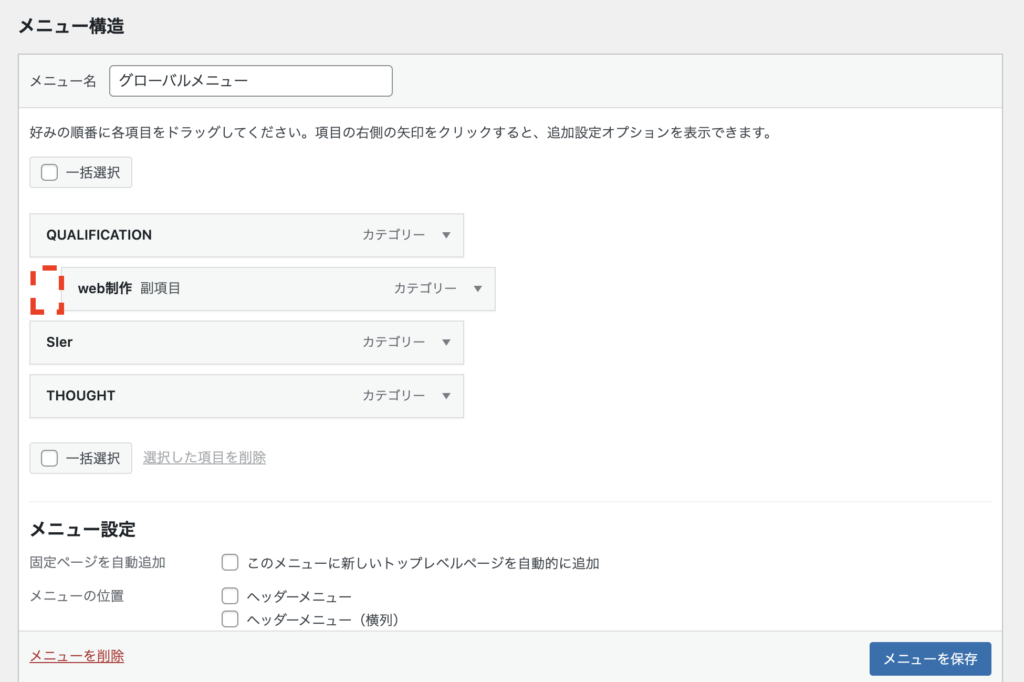
5.3 メニューからプルダウンを表示する
メニュー項目からプルダウン表示するためにはこのようにインデント(余白)をつけて配置してあげます。

こうすることによりweb制作はQUALIFICATIONの子要素となります。
順番入れ替えの時と操作が似ているため正しくインデントできているか確認してください。
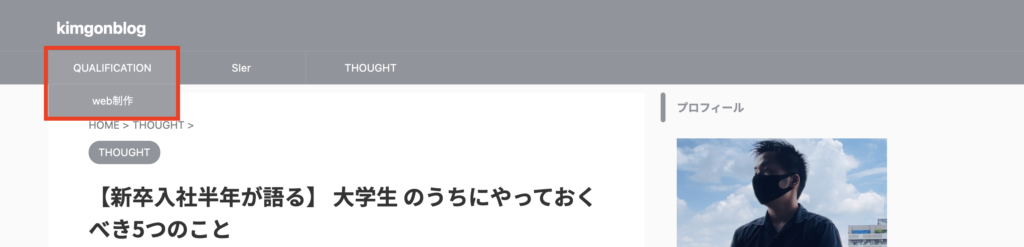
実際の表示見てみましょう。

このように要素からweb制作がなくなり「QUALIFICATION」をホバーした時にプルダウンとして用事されるようになりました。
これを利用するとさらに細かい分類まで可能となるため、記事数が多くなればなるほど便利ですね。
6. オリジナルテーマを採用している人向け
オリジナルテーマを作成している場合、メニューを表示させる記述がphpにそもそも無いので管理者画面に「メニュー」が表示されません。
そのため、phpに追記する必要があります。
オリジナルテーマ作成者は下記記事をご覧ください。
7. まとめ
今回は グローバルメニュー の作成方法を解説してきました。
グローバルメニュー はほぼ必須で採用されているので。
1から自分でコーディングにより作成するのは非常に大変なため上手く「メニュー」を用いて作成してください。
この技術は グローバルメニュー だけでなくfooterメニューやサイドメニューにも応用できるためぜひ使えるようにしておきましょう。
