
こんにちは、キムゴンです。
今回はAIOSEOで出たCritical Issuesを解決していきます。
私はAIOSEOをきっかけで学んだのですが ソースコード圧縮 は必ず行うべき作業なので皆さんも対応しておきましょう。
では早速まとめていきます。
解決できること
webページにおいてなぜコード圧縮をする必要があるのか。
WordPressにおけるコード圧縮はどのようにして行うのか。
AIOSEOでのCritical Issues確認方法
WordPressのSEO対策において非常に便利なのがAIOSEOです。
しかし導入したのみで中身を見ていないと非常に勿体無いエラーが発生していたりします。
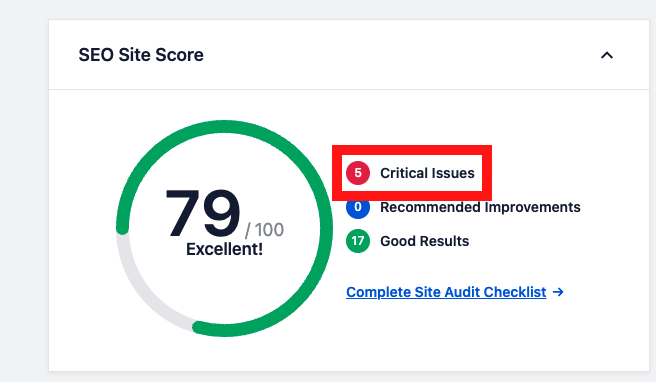
私も導入段階でSEOスコアが79あり、あるサイトによると80前後がいいと書いてあったことを鵜呑みにして中身のことを気にしていませんでした。

しかし、中身をみてみるとかなり大事なことを注意されていたので皆さんも一度は確認しておきましょう。
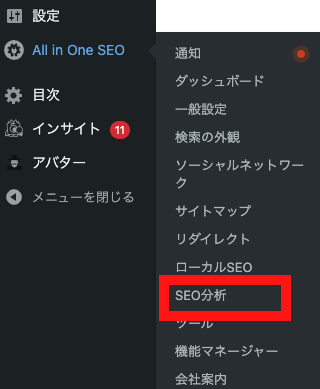
Critical Issuesの確認方法は管理者画面から「All in One SEO」 → 「SEO分析」で確認できます。

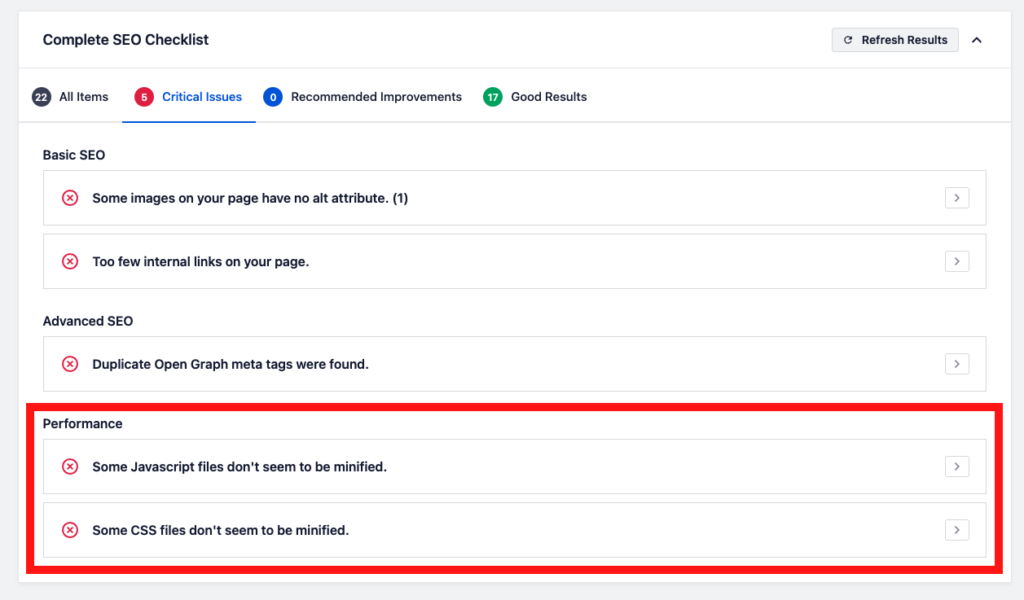
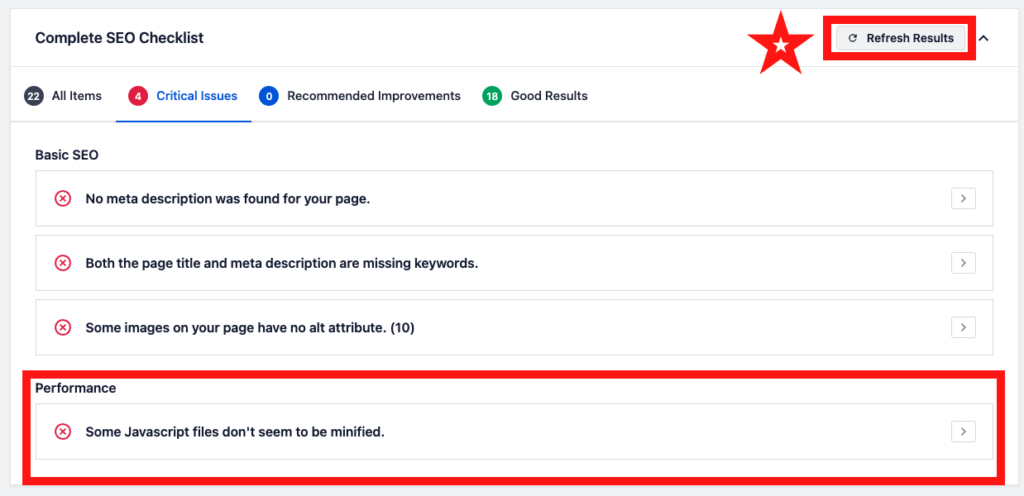
開いた先で確認して欲しいのがPerformance欄です。

ここで私は
「Javascriptファイルが圧縮されていません」
「CSSファイルが圧縮されていません」 という警告が出ています。
そもそも圧縮することに何の意味があるのでしょうか。
ソースコード圧縮 によるサイト高速化対応
そもそも ソースコード圧縮 (最適化)とはどのようなことでしょうか?
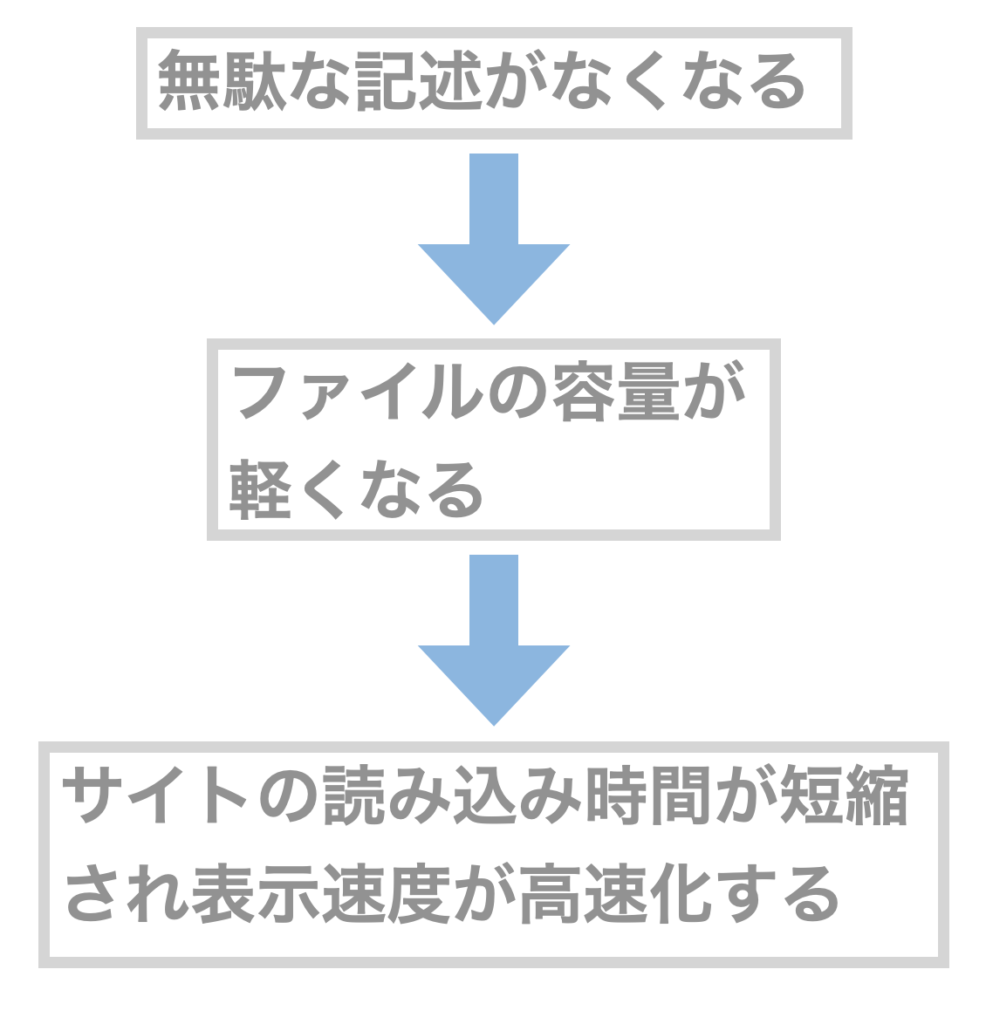
一般的なファイルの圧縮とは意味が異なり、「空白や改行、コメントなどの動作に関係しない箇所を省く」ことを指します。

高速化による影響
- コンバージョン率の向上
- 検索ランキングの上位表示
読み込みが遅いサイトはシンプルにイラッとするので当然コンバージョン率にも影響します。
検索ランキングへの影響は近年は強くないと言われていますが良いサイトは読み手にストレス与えないサイトであり、そのようなサイトが検索ランキング上位に入ってきます。
WordPressにおける ソースコード圧縮 の方法
WordPressではAutoptimizeというプラグを用いてファイルの圧縮を行います。
プラグイン新規追加から「Autoptimize」と検索し、インストール・有効化を行なってください。
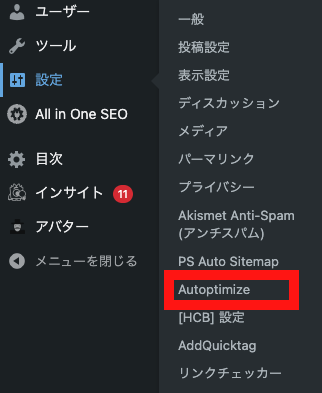
その後、「設定」→「Autoptimize」のから表示できるようになります。

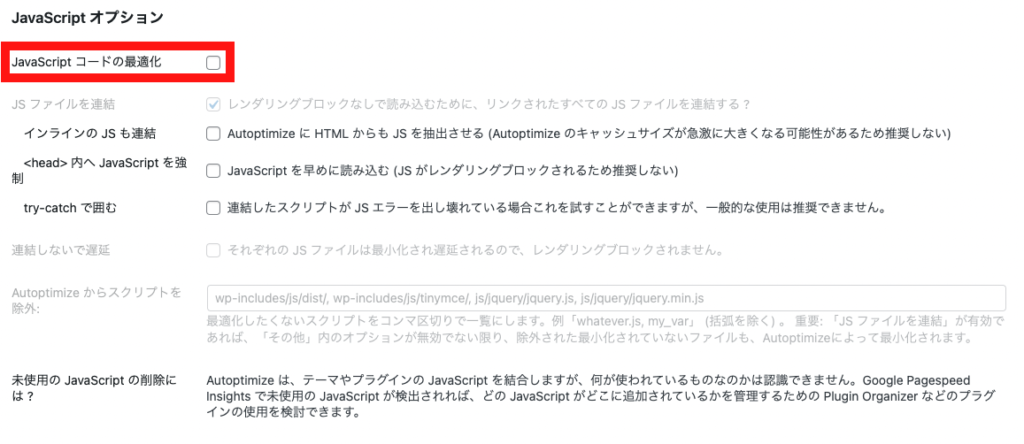
Autoptimizeを表示するとJavascriptとCSSのオプションを設定できる画面が表示されます。


その画面においてそれぞれの「コードの最適化」項目にチェックをつけてください。
その他の項目はとりあえずデフォルトで大丈夫です。
HTMLの最適化もできるのでついでに行なっておいてください。
コードの圧縮はこれで完了です。
最後にAIOSEOでエラーが消えているか確認してみましょう。
AIOSEOでのチェック

注意点:AIOSEOの結果を更新する場合、「Refresh Results」ボタンを押下すること
結果を確認するとCSSは消えていますが、Javascriptは消えていませんでした。
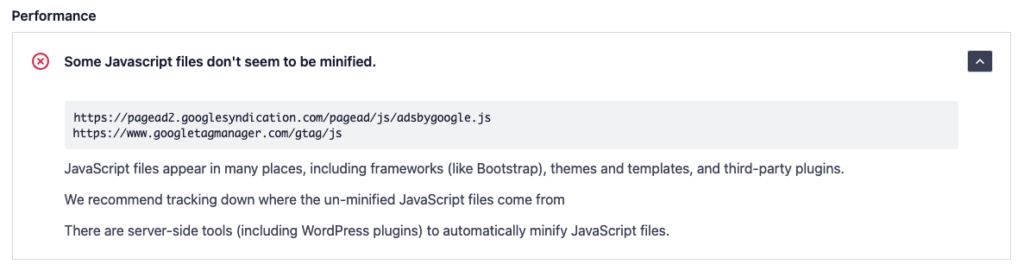
エラーの中身を確認してみましょう。

エラー対象ファイルを確認しましたが、全く関係のないようなファイルでした。
正直、意味がわからないのでこのエラーは良しとしましょう。
では実際のSEOスコアはどうなったのかというと、

見事、79から85へ上がりました!!!
まとめ
今回はAIOSEOのエラーから ソースコード圧縮 についてまとめました。
サイト高速化はサイトを運営する上で必須の対応なので可能な限り対応しましょう。
今後も高速化について連携しますので一緒にご覧ください。