
こんにちは、キムゴンです。
今回はwordpressのグローバルメニュー作成方法をオリジナルテーマ作成者向けに解説しました。
テーマを自作しておらず、既存のテーマを使っている人は下記をご覧ください。
目次
1. テーマとは
日本人がテーマと聞くと「話題」という意味を連想しますが、wordpressではデザインのことを指します。
wordpressでは独自のテーマを有効化することによってオリジナルなデザインに仕上げることができます。
しかし、テーマ作成にはプログラムを直接いじる必要がありプログラミング未経験者には困難とされています。
そのため、企業がテーマを販売しており、そちらを購入して微修正を重ね使用することが多いです。
このようにテーマにはオリジナルテーマと既存テーマ(購入するテーマ)の2種類があります。
その中でもオリジナルテーマを用いるメリットはたくさんあるのですが、それはまた別記事で。
では早速オリジナルテーマむけ、グローバルメニューを作成させる方法を解説します。
2. ナビゲーションメニューを有効化する
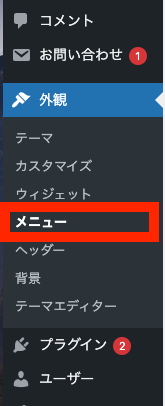
オリジナルテーマを作成したばかりの人は管理者画面の「外観」→「メニュー」が存在していません。

このメニューを表示させるため、ナビゲーションメニューの有効化と行います。
有効化には以下をfunction.phpに追記します。
function header_nav() {
register_nav_menu( 'header-navigation', 'Header Navigation' );
}
add_action( 'after_setup_theme', 'header_nav' );簡単にそれぞれの関数を解説します。
2.1 function 関数名()
PHPではfunctionを用いて関数を定義することができます。
ここではheader_navという名前の関数を新たに定義しています。
2.2 register_nav_menu
ここでナビゲーションメニューの有効化を行っています。
引数については 公式リファレンス によると
<?php register_nav_menu( $location, $description ); ?> $location:メニューの位置の識別子 $description:説明
とあります。
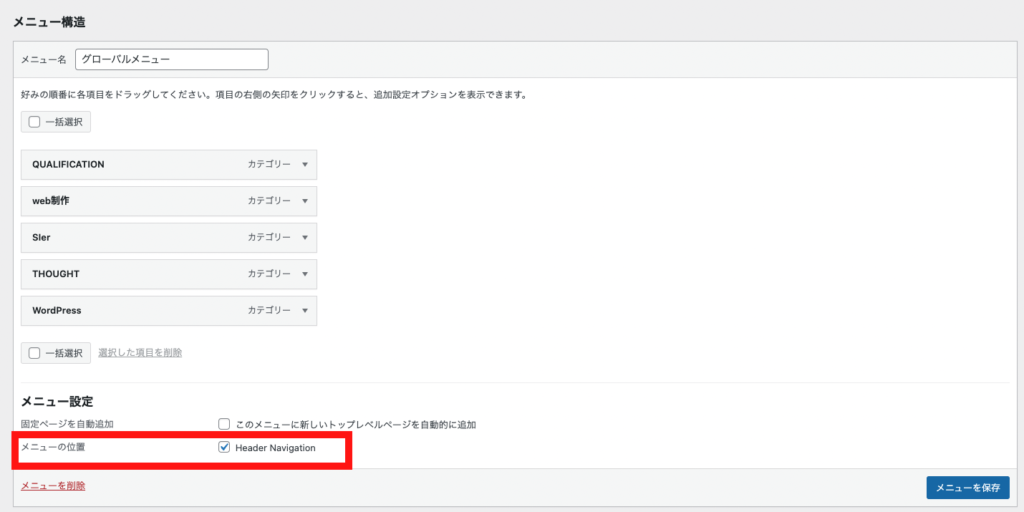
この説明が表すのは「外観」→「メニュー」内の以下の部分です。

これでメニューの位置のHeader Navigationが選択できるようになりました。
4.3 add_action
ここは先ほど定義したheader_nav関数を実行しています。
3. メニュー項目を追加する
ここは既存テーマと同様なので下記を参照してください。
これでwordpress側設定が完了しました。
次に設定した内容が画面に表示されるようにしましょう。
4. グローバルメニューを画面に表示する
画面にメニューを表示させるためにはwp_nav_menu関数を使用してこのように記述しましょう。
<?php
wp_nav_menu( array(
'theme_location' => 'header-navigation',
'container' => 'nav',
'container_class' => 'header-navigation',
) );
?>
記述する箇所はheader.phpの最下部(header終了タグの後)かindex.phpなどのheadee呼び出し後に記述するのが一般的です。
wp_nav_menuで用いているパラメータについて解説します。
4.1 theme_location
こちらはテーマを表示する位置の記述です。
register_nav_menu関数で記述した$locationの内容と等しくなるように記述します。
register_nav_menu関数において今回はheader-navigationのみ記述しましたがfooter-navigationも記述した場合はtheme_locationパラメータにおいて表示位置を区別します。
4.2 container
これはタグを変更するパラメータです。
デフォルトでは div タグで記述されているためnavタグへ変更しています。
navタグへの変更は必須ではありませんが、正しいタグを使用することはSEO的にも良いとされているため変更しましょう。
4.3 container_class
これはクラス名を変更するためのパラメータです。
このほかにも沢山設定可能なパラメータがあるので、興味がある人は 公式リファレンス を見てください。
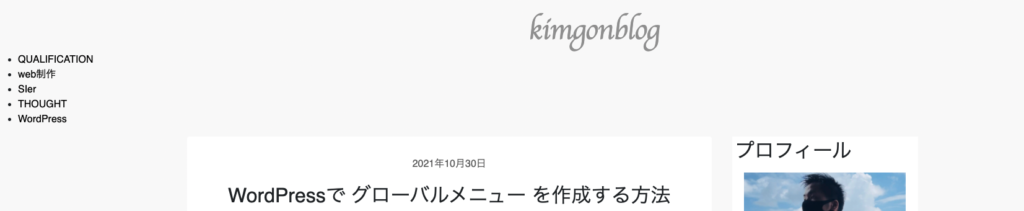
ここまで設定できると画面上ではこのように縦にリストで表示されます。

(配置位置は記述場所などによって異なります)
あとはcssでレイアウトを調節すれば完成です!
5. レイアウトを調節
以下にレイアウト調節の一例を記載しておきます。
.header-navigation{
width: 100%;
background: #333;
height: 60px;
}
.header-navigation > ul {
display: flex;
width:1170px;
padding-left: 0px;
margin: 0 auto;
}
.header-navigation > ul > li {
width: 100%;
list-style: none;
height: 60px;
text-align: center;
}
.header-navigation > ul > li > a {
display: block;
color: #fff;
font-size:22px;
height: 100%;
padding: 12px 0px;
}
.header-navigation > ul > li > a:hover {
background: #666;
}こちらを反映するこんな感じです。

6. まとめ
今回はオリジナルテーマ作成者向けにグローバルメニューの設定を解説しました。
自作メニュー作成者が陥りやすい点を網羅的に記載したつもりです。
今後もみなさんの役に立つ内容を発信してくのでチェックお願いします。
