
こんにちは、キムゴンです。
以前に グローバルメニュー の記事を上げましたが、このままでは子要素を追加することができません。
そのため、今回は子要素の作成方法についてまとめました。
以前の記事はこちら
目次
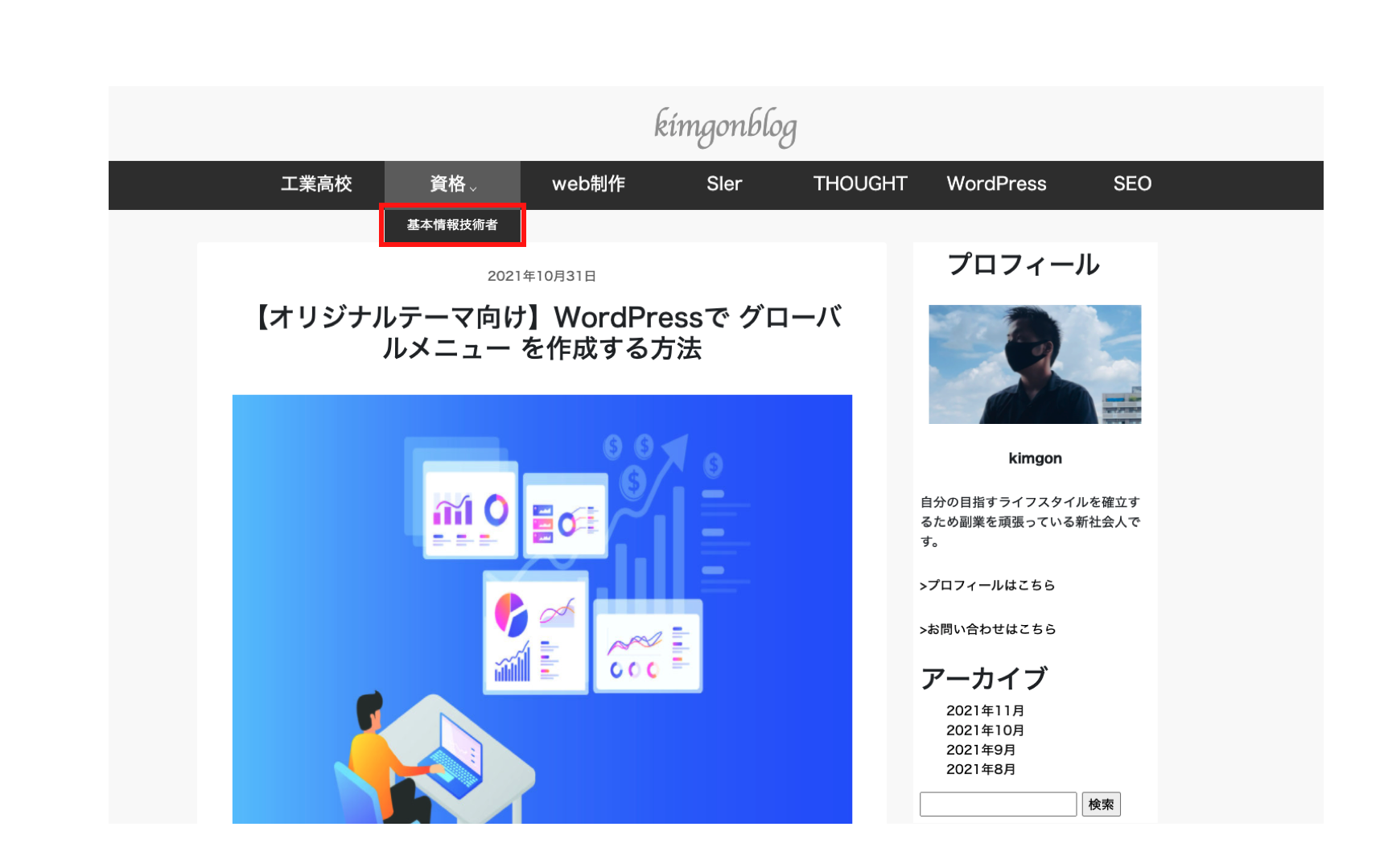
グローバルメニュー の子要素とは
グローバルメニュー の子要素とは以下のような親要素に紐づく子要素のことです。

通常は親要素をホバーしたときに子要素は表示されます。
CSSを編集しよう
以下が子要素を表示させるCSSです。
基本的にコピペでOKです。
li.menu-item-has-children {
position: relative;
}
li.menu-item-has-children ul {
visibility: hidden;
opacity: 0;
position: absolute;
top: 50px;
width: 100%;
-webkit-transition: all .2s ease;
transition: all .2s ease;
padding-left:0px;
}
li.menu-item-has-children:hover ul {
visibility: visible;
opacity: 1;
top: 60px;
background:#333;
}
li.menu-item-has-children ul li {
list-style:none;
height: 40px;
vertical-align:middle;
display:block;
}
li.menu-item-has-children ul li a {
display:block;
color: #fff;
height:100%;
padding-top:6px;
}
li.menu-item-has-children ul li a:hover {
background: #666;
}下矢印のCSS
「下矢印」とは以下のことです。

これがあることにより、どのメニューに子要素があるのかがわかります。
この下矢印部分は以下のCSSで記述可能です。
li.menu-item-has-children > a::after {
margin-left:6px;
content: '';
display: inline-block;
width: 6px;
height: 6px;
border-right: 1px solid #fff;
border-bottom: 1px solid #fff;
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
}右と下のボーダーラインを記述し、そのボーダーラインを45°傾けることにより下矢印の完成です。
メニューを変更しよう
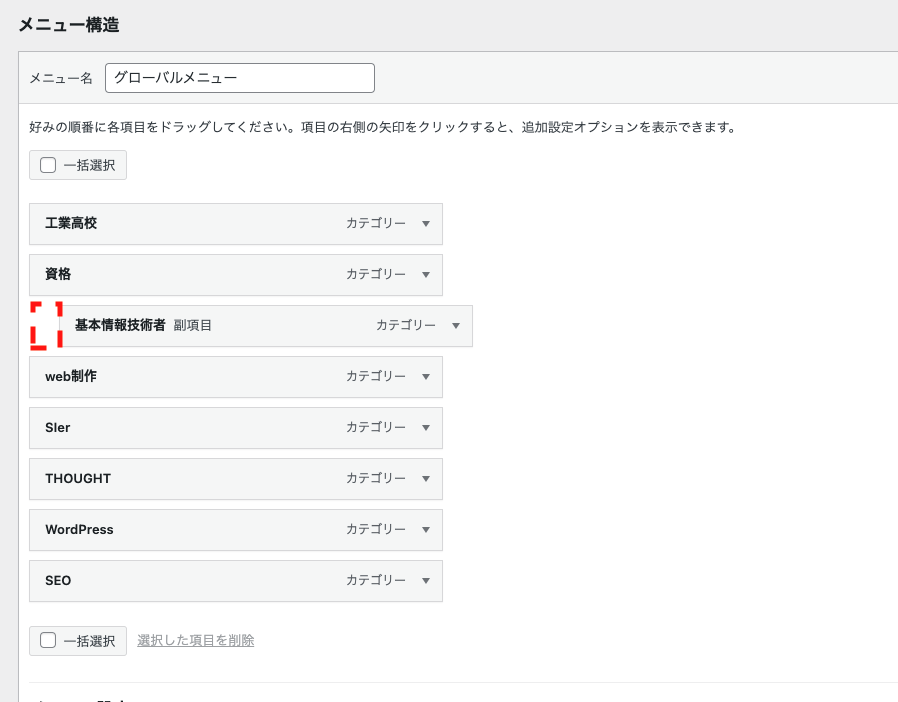
管理者画面から「外観」→「メニュー」を選択する。
メニュー構造から子要素化を行います。

子要素化については以前の既存テーマ者向けに作成した記事でも解説しています。
(既存テーマ使用者向けに作成した、グローバルメニュー作成方法解説記事はこちら)
まとめ
今回はオリジナルテーマ使用者向けに グローバルメニュー の子要素を追加する方法を解説しました。
CSSを記述して管理者から変更を加えると作成できるので1からコードを記述するより遥かに簡単です。
仮に、オリジナルな グローバルメニュー を作成したいがコーディングできない場合は twitter や お問い合わせ で連絡ください。
それでは、みなさん、今日も良い1日を!
