
こんにちは、キムゴンです。
今日はWordPressにプラグインなしで ページネーション を実装する方法についてまとめました。
プログラム知識がない方でもコピペで対応可能なので導入してみてください。
目次
ページネーション とは
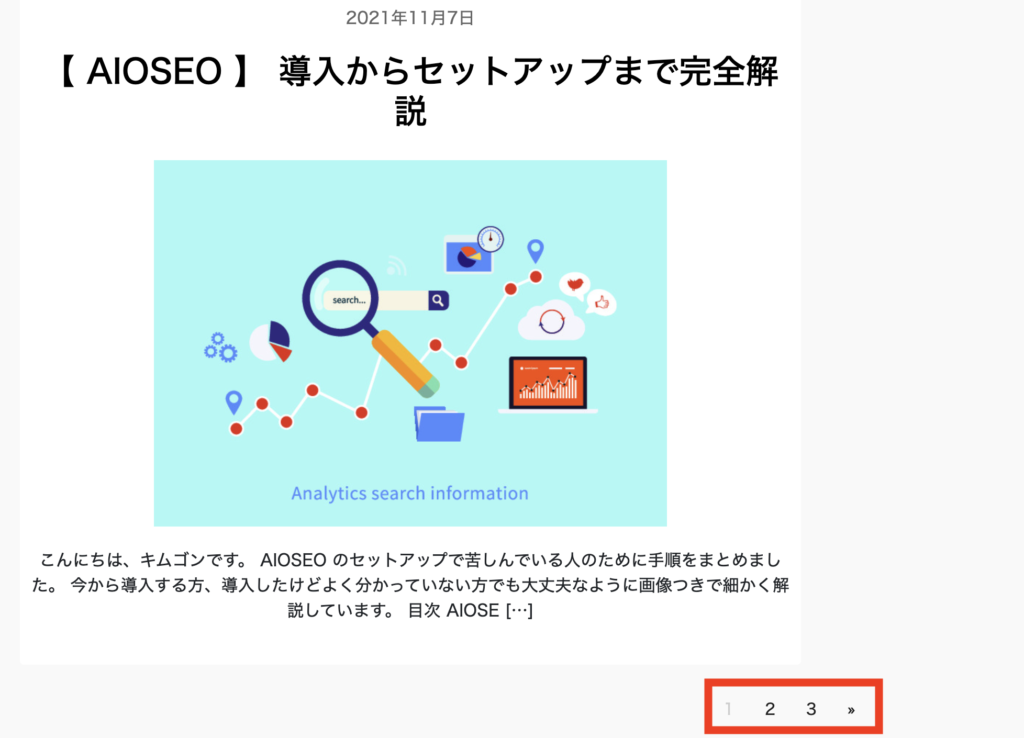
ページネーション とは以下のような「ページ割り」のことです。

googleで何か検索しそのページに無かった場合2ページ目に移りますよね。2ページに目に遷移するときに押すものがページネーションです。
・SEO対策としての効果は高くない
近年、ページネーションはSEO対策としての価値は落ちてきています。
事実googleも過去にこのように公表しています。
ユーザーは、情報の一部だけが表示されているページを適宜めくっていく (「次へ」をクリックして次のページを閲覧する)コンテンツよりも、1 ページに情報のすべてが表示されたコンテンツの方を好むということが、我々が実施した調査の結果、判明しました。
引用元:検索結果に「すべて表示」ページを優先的に表示する方法
しかし、「1記事前を読みたい」「タイトルは忘れたけど初期の記事を探したい」といった場合にページングがあるとユーザとしては非常に便利です。
なのでユーザビリティの観点からページネーションは導入すべきだと思います。
PHPを書いてベースを作成しよう!
function.phpに以下を記述しましょう。
function pagination($prev = '«', $next = '»') {
global $wp_query, $wp_rewrite;
$wp_query->query_vars['paged'] > 1 ? $current = $wp_query->query_vars['paged'] : $current = 1;
$pagination = array(
'base' => @add_query_arg('paged','%#%'),
'format' => '',
'total' => $wp_query->max_num_pages,
'current' => $current,
'prev_text' => __($prev),
'next_text' => __($next),
'type' => 'plain'
);
if( $wp_rewrite->using_permalinks() )
$pagination['base'] = user_trailingslashit( trailingslashit( remove_query_arg( 's', get_pagenum_link( 1 ) ) ) . 'page/%#%/', 'paged' );
if( !empty($wp_query->query_vars['s']) )
$pagination['add_args'] = array( 's' => get_query_var( 's' ) );
echo paginate_links( $pagination );
}続いてpaginationa関数を実際に実装しましょう。
実装するファイルは投稿を一覧表示しているファイルです。多くの人はindex.phpがそれです。
<?php if ( have_posts() ) : ?>
<?php while ( have_posts() ) : the_post(); ?>
<?php endwhile; ?>
<div class="pagination col-12"><?php pagination('«', '»'); ?></div>
<?php endif; ?>これら二つを実装するとこんな感じです。

外観は出来上がりましたが、少し寂しいですね。
CSSを編集し独自のページネーションにしましょう!
CSSでオリジナルなレイアウトにしよう!
.pagination {
margin: 0px 50%;
padding-right:0px;
}
.page-numbers {
font-size: 15px;
margin: 0px 10px;
color: #222;
padding:2px;
}
.pagination .current {
color:#ccc;
}
.page-numbers .dots {
letter-spacing: 1px;
}
.pagination a:hover{
color: #222;
text-decoration:underline;
background:#ddd;
}
少しCSSを解説します。
- 表示しているページは数字の色を薄くする
- ボタンをホバーすると背景が変化し、アンダーラインが表示される。
- ページネーションは画面中央に表示する
この2点を実装したオーソドックスなページネーションの完成です。

まとめ
ページネーション は投稿記事数が多くなればなるほど重要度が増してきます。
SEOには影響しなくてもユーザビリティの観点から導入しておきましょう。
オリジナルな ページネーション を作成したいがコーディングできない場合は twitter や お問い合わせ で連絡ください。
いただいたデザインを元に無料でコーディング致します。
それでは、みなさん、今日も良い一日を!